Shapes Code Review
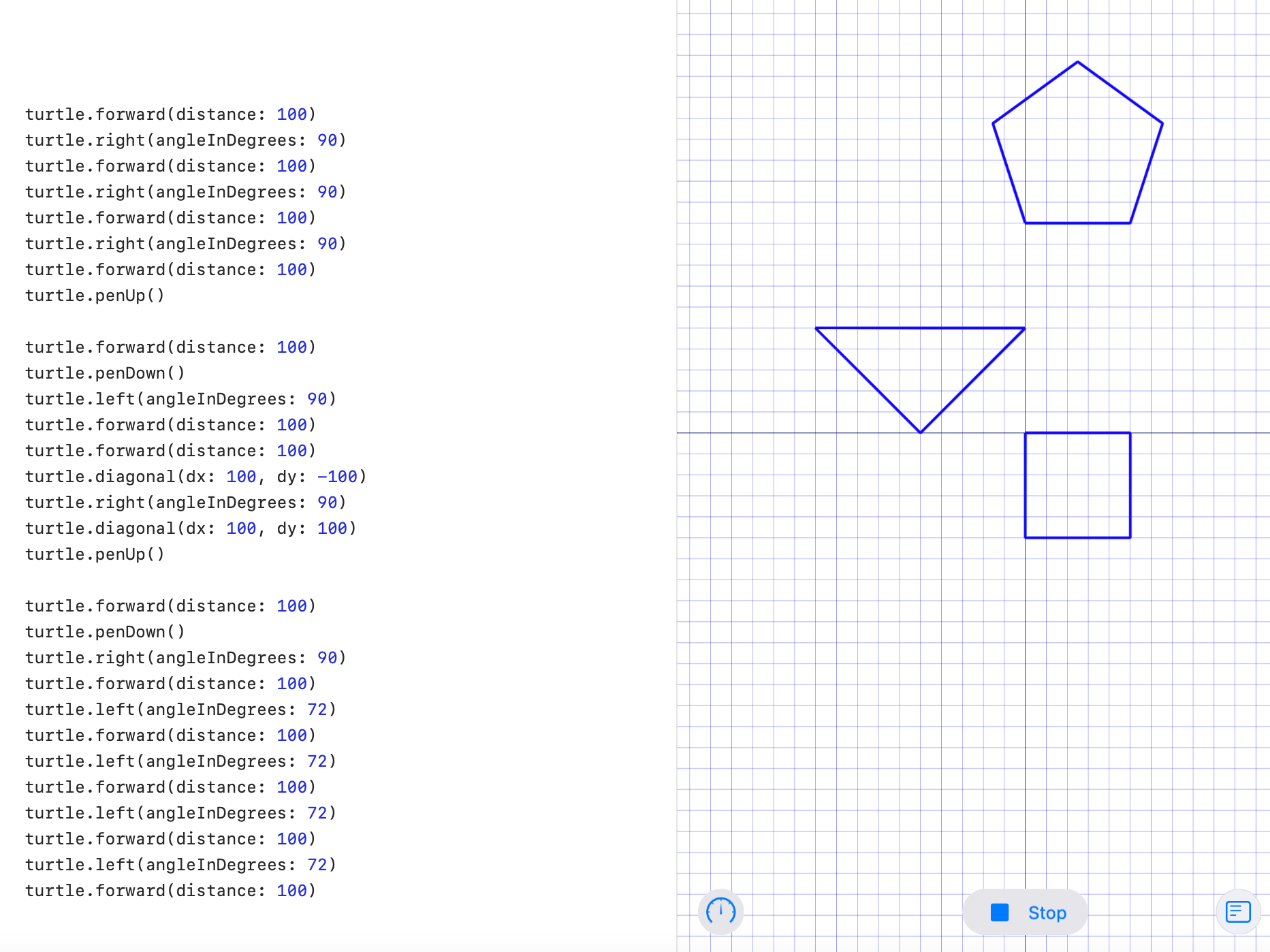
In this activity, we reviewed the code authored by another student for the Shapes activity from a previous class.
Discussion
In our conversation the following strategies were identified for how to write readable code.
Whitespace
We can use blank lines to separate code that accomplishes each part of a task.
For example:

Use of comments
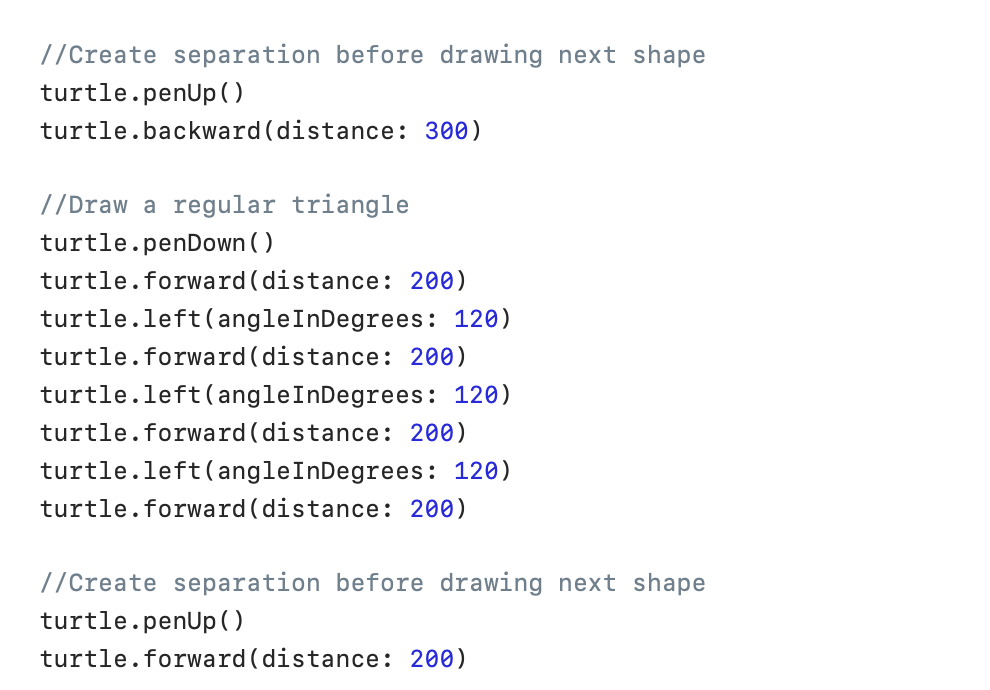
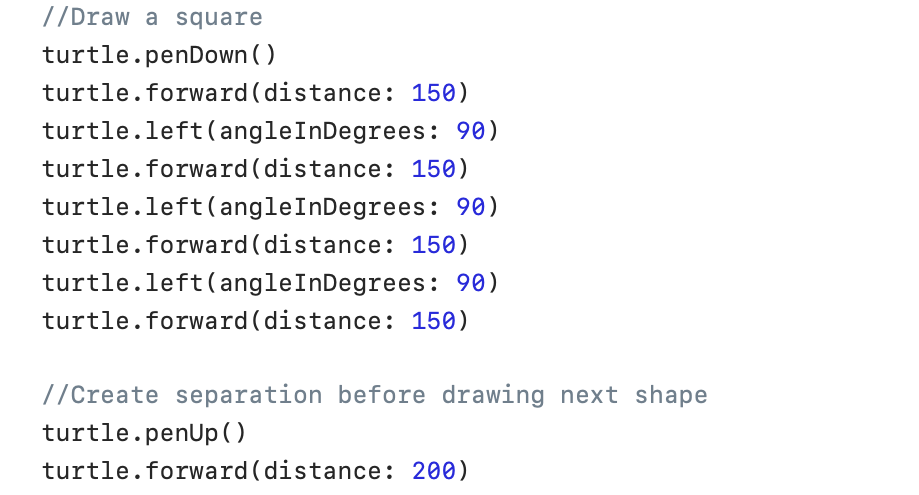
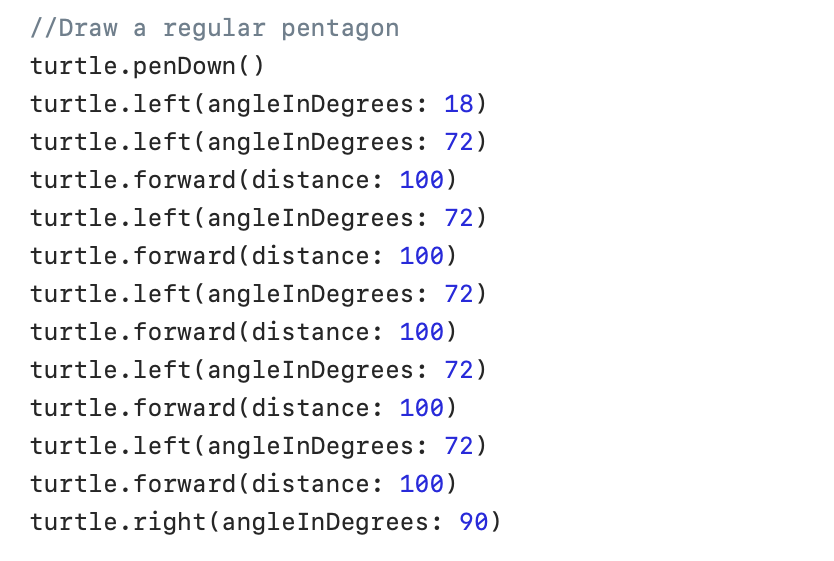
We can write comments that describe our intent.
For example:




Colour
Depending on our goals, we might choose to vary colour to tell one part of our drawing apart from another.
For example, in the Turtle Sketches environment, we can adjust pen color and fill colour, like this:
turtle.penColor = .purple
turtle.fillColor = .orange
Conclusion
Code is written once, but read many times.
Given this it is ideal that code be as readable as possible by humans.